利用本地HTTPS模拟环境为FastAPI框架集成FaceBook社交三方登录
原文转载自「刘悦的手艺博客」https://v3u.cn/a_id_174
提起社交,就不能不说马克·扎克伯格(Mark Zuckerberg)一手兴办的社交收集(FaceBook)。进入2020年,FaceBook的全球用户数已经打破了30亿,那是什么概念?全球生齿大约70亿,除开中国14亿,还有56亿。国外市场是四倍于中国的潜在市场,扣除短期内有上彀限造的人群,那也是两倍以上。站在全球视角看问题,说微信、付出宝偏安一隅,其实也其实不为过。所认为你的平台集成全球更大用户基数的社交登录系统,显然能够为你带来更多的潜在用户,本次我们利用当红炸子鸡FastAPI框架来集成FaceBook的三方登录。
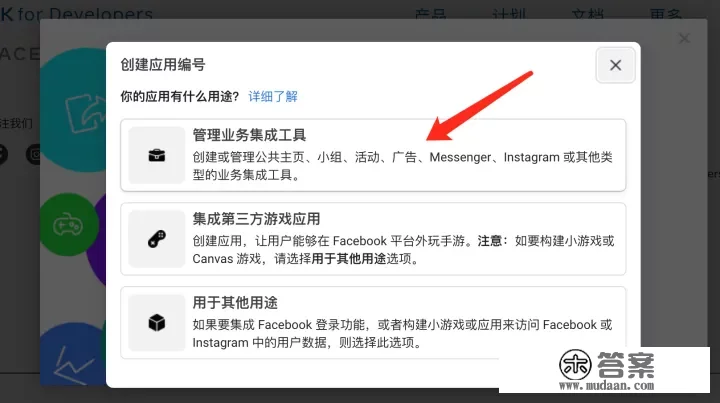
起首在https://developers.facebook.com/上面注册开发者账号,而且创建一个应用:

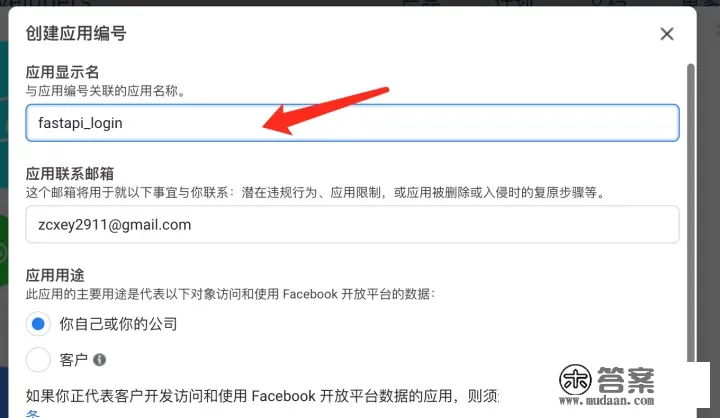
输入一个应用名称

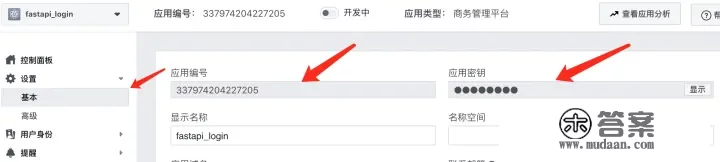
创建胜利之后,需要加应用id(appid)和应用秘钥记录下来,之后会用到:

那之后添加产物,选择FaceBook登录,而且停止设置,将回调网址设置装备摆设好,那是登录胜利后跳转回网址的地址:

那里需要留意的是,FaceBook官方对平安性要求很高,它要求三方的应用强迫利用HTTPS协议,而一般情况下当地情况的处理计划就是利用自签证书,所以那里利用一种愈加简单友好的体例生成当地https证书,而且信赖自签CA的计划——mkcert。
mkcert是一个利用go语言编写的生成当地自签证书的小法式,具有跨平台,利用简单,撑持多域名,主动信赖CA等一系列便利的特征可供当地开发时快速创建https情况利用。
安拆体例也十分简单,因为Go lang的静态编译和跨平台的特征,官方供给各平台预编译的版本,间接下载到当地,给可施行权限(Linux/Unix需要)就能够了。Github地址:https://github.com/FiloSottile/mkcert 若是是Win10平台,能够利用Chocolatey来安拆:
choco install mkcertMac os平台则能够利用Homebrew,十分便利:
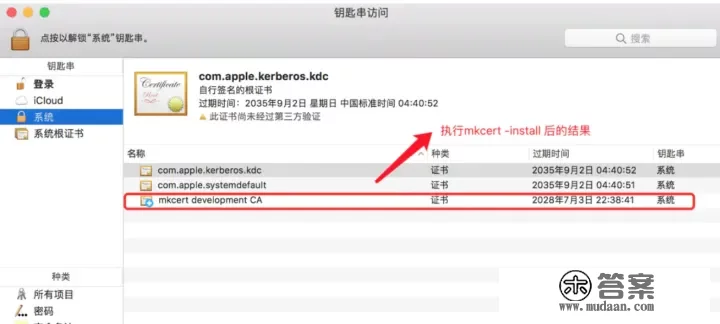
brew install mkcert安拆胜利之后,运行号令将CA证书参加当地可信CA:
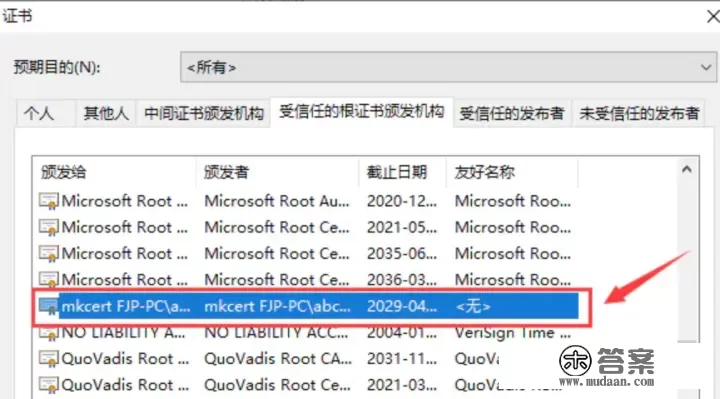
mkcert -install在Win10的可信CA列表能够找到该证书:

同理在Mac OS的证书列表同样也能够找到:

接下来我们就能够生成自签证书了,好比当地通过localhost或者127.0.0.1来拜候你的web应用:
mkcert localhost 127.0.0.1 ::1会主动生成:
liuyue:blog liuyue$ mkcert localhost 127.0.0.1 ::1 Created a new local CA at "/Users/liuyue/Library/Application Support/mkcert" ???? Warning: the local CA is not installed in the system trust store! ⚠️ Warning: the local CA is not installed in the Firefox trust store! ⚠️ Warning: the local CA is not installed in the Java trust store! ⚠️ Run "mkcert -install" to avoid verification errors ‼️ Created a new certificate valid for the following names ???? - "localhost" - "127.0.0.1" - "::1" The certificate is at "./localhost+2.pem" and the key at "./localhost+2-key.pem" ✅能够看到胜利生成了localhost+2.pem证书文件和localhost+2-key.pem私钥文件。
编写main.py用来运行FastAPI办事:
from user import router from fastapi import FastAPI, Request from fastapi.responses import HTMLResponse from fastapi.staticfiles import StaticFiles from fastapi.templating import Jinja2Templates from model import database app = FastAPI() app.mount("/static", StaticFiles(directory="static"), name="static") templates = Jinja2Templates(directory="templates") app.include_router(router) @app.on_event("startup") async def startup(): await database.connect() @app.on_event("shutdown") async def shutdown(): await database.disconnect() @app.get("/") def read_root(): return {"Hello": "World"}如今将证书和私钥文件拷贝到你的FastAPI项目目次中,启动项目,那里启动时需要指定证书:
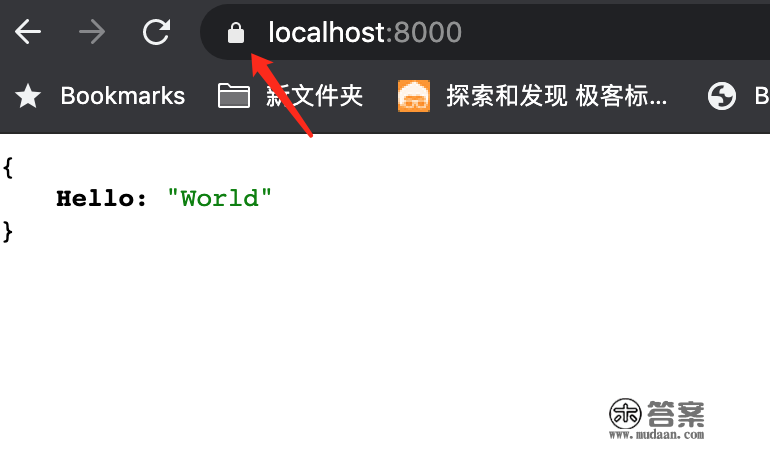
uvicorn main:app --ssl-keyfile localhost+2-key.pem --ssl-certfile localhost+2.pem拜候 https://localhost:8000/,留意那里的协议要写为https

能够看到chrome阅读器已经认为那个收集办事是平安的了。
因为我们如今已经平安摆设了当地办事,就能够继续操做FaceBook了,编写login.html做为登录页面:
<html> <head> <script async defer crossorigin="anonymous" src="https://connect.facebook.net/zh_CN/sdk.js#xfbml=1&version=v8.0&appId=337974204227205&autoLogAppEvents=1" nonce="BBgy4tba"></script> <script> function login() { FB.login(function(response){ console.log(response); }); } </script> </head> <body> <h1>Facebook社交登录</h1> <div class="fb-login-button" data-size="large" data-button-type="continue_with" data-layout="default" data-auto-logout-link="false" data-onlogin="login" data-use-continue-as="false" data-width=""></div> </body> </html>登录页面中需要将代码里的appid改为你本身的自建应用的id。
将login.html放入到FastAPI项目标static目次,随后拜候它:https://localhost:8000/static/login.html

留意那里拜候页面也必需接纳https协议,之后点击按钮,用你的FaceBook账号登录:

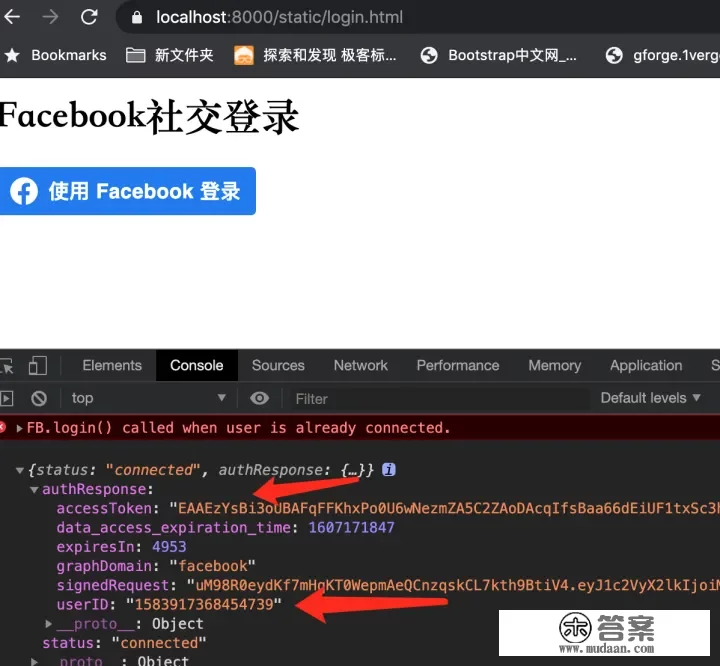
若是登录胜利,FaceBook会将回调的用户id以及accesstoken返回给当前页面,前端只要停止获取就能够了:

一般情况下,前端获取到秘钥之后,后端需要对其停止验证,用来避免有人停止窜改或者利用其他应用的appid来停止恳求。
那里我们编写一个后端的视图,用来验证用户token:
@router.get("/checklogin/") async def check_login(): res = requests.get("https://graph.facebook.com/debug_token?access_token=337974204227205%7Cdc75d0a1fb30f2952db3a6a39e3f0ac0&input_token=EAAEzYsBi3oUBAHQQ9w7jSW95FcZBflMnib1cHUpf9eMBnuSvNcvvg31oKtIGoZA9kYtpq3OLMNSgY01ErgZA21PDRqdz7APrdZAXFJ9k43TnJXH8ZADb9Cjr2JEevZCdPpyTOpsZBvxE7RC63JjxZBr60iNQjWlfwwGBqdS2knhXBebpWGezrkg5WLRuBaUi3IdZBIBozQp1KMdDUmNWyR365") res = json.loads(str(res.text)) return res那里需要留意的是User-token为用户登录的token(就是上面用户登录返回的accessToken),App-token是由appId和appSecret拼接而成,格局为 {appId}%7C{appSecret},%7C就是|urlencode之后的编码。
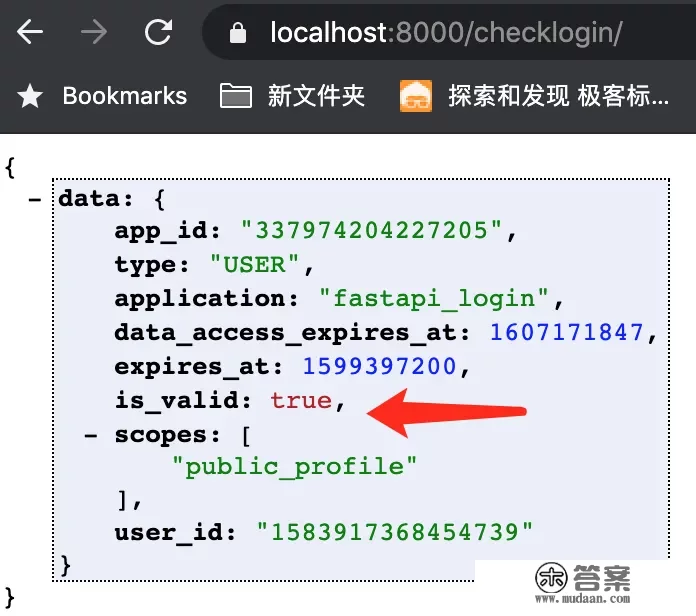
拜候FastAPI地址:https://localhost:8000/checklogin/

能够看到验证胜利,我们能够将access_token存到后台即可,以后获取用户信息的时候就间接挪用。
紧接着我们就编写接口用token来换取用户信息:
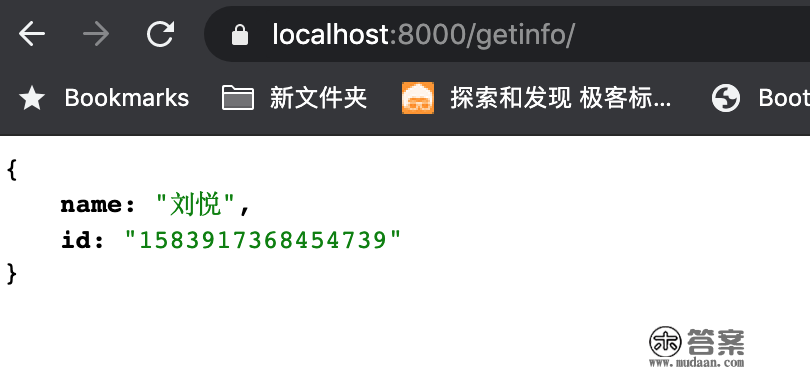
@router.get("/getinfo/") async def userinfo(): res = requests.get( "https://graph.facebook.com/v8.0/1583917368454739?access_token=EAAEzYsBi3oUBAHQQ9w7jSW95FcZBflMnib1cHUpf9eMBnuSvNcvvg31oKtIGoZA9kYtpq3OLMNSgY01ErgZA21PDRqdz7APrdZAXFJ9k43TnJXH8ZADb9Cjr2JEevZCdPpyTOpsZBvxE7RC63JjxZBr60iNQjWlfwwGBqdS2knhXBebpWGezrkg5WLRuBaUi3IdZBIBozQp1KMdDUmNWyR365") res = json.loads(str(res.text)) return res那里的含义就是获取用户id为1583917368454739的用户信息,拜候:https://localhost:8000/getinfo/

用户信息轻松获取,更多的用户接口能够参照官方文档:https://developers.facebook.com/docs/graph-api/reference/user/
结语:FaceBook三方登录的流程其实不复杂,本篇次要是连系Go lang的mkcert库来生成自签证书以及FastAPI做为后端办事来实现当地模仿登录,如许就无须每次都在线上消费情况停止测试了。最初送上FastAPI的项目地址:https://gitee.com/QiHanXiBei/fastapi_blog
原文转载自「刘悦的手艺博客」 https://v3u.cn/a_id_174
版权声明
本文仅代表作者观点,不代表木答案立场。
